干擾視窗總是關不完!這個引起無數人共鳴的網站點出了什麼問題?
瀏覽網頁時,你是否有過類似經驗?一進到網站後,下方便隨即跳出「是否同意使用 Cookie?」的訊息,接著瀏覽器左上方再跳出「要不要開起桌面通知」或請求使用者開啟位置存取權限,待你以為終於可以好好觀看網站內容後,又會時不時跳出邀請用戶註冊、成為訂閱會員等資訊,使整體網頁瀏覽體驗極差。
日前有網友在 Hacker News 上發表了網站「How I Experience Web Today」(上網是怎樣的體驗),模擬當前使用者的網頁瀏覽歷程,引起網友的熱烈迴響。關不完的通知、權限存取請求、客服聊天機器人與遍佈整個網頁的廣告......,許多企業在做網頁時,常常為了自身考量,而忽略了 UI/UX 的重要,究竟在設計網頁時需要注意什麼?

看到網頁內容困難重重
相信許多人都曾有過被重重阻礙困擾的網頁瀏覽經驗,在看到自己想看的內容前,往往得先關閉 3、4 個干擾型視窗,這種體驗在網友 mrestko 發表的網站「How I Experience Web Today」上可說是重現得淋漓盡致。
從點進網頁連結的那一刻,就是一系列考驗的開始。跟大部分的網站一樣,下方會先有長串文字詢問你接不接受 cookie,關掉後繼續問你接不接受桌面通知,再接著要求你輸入電子郵件信箱訂閱電子報,再跳出一個視窗要求你關掉 AdBlock。過了千辛萬苦終於能看到內容後,還要受到右方的 Chatbot 及左方的評分視窗持續干擾,更不用說上方 0.5 秒就換一張的橫幅廣告。當然,如果你停滯在一個畫面太久,最經典的「你好像離開網頁」的視窗就出現了。
mrestko 將當前使用者可能碰上種種干擾整理在一個網站上,激起許多討論。有網友說:「這實在太真實了,我根本不想知道網站的其他資訊」、「每次遇到這種網站我就只想離開」、「超級懷念乾乾淨淨的網頁啊!」留言基本上一面倒嫌棄這種充滿挑戰的網頁體驗,這也讓我們知道,要把讀者留在自家網頁,這麼差的 UI/UX 體驗真的不可能,光是前一兩個就讓人想跳出。
要有好的網站,猜中使用者的心很重要
一個成功的網頁的成功與否,「用戶滿意」是一個相當重要的指標,網站不僅要確保使用者的體驗,還要適時根據使用者的反饋,持續尋找改進體驗的方法。 UI/UX涵蓋的範圍相當多元,從交互設計視覺設計,到程式碼編寫等都是可以進步的方向。
雖然兩者常被綁在一起說,但 UI/UX 設計思維還是有些差異,在許多企業內也會由不同人負責。
兩者前置作業大致相同,都必須要對自家TA進行研究,確保產出的內容有符合顧客的要求,也要猜想讀者在網頁中可能會做出什麼互動,如何按下一步或找到想要的東西,進而去做相對應的設計;後續網頁的框架(例如欄目)就是由UX設計師負責,而 UI 設計師則透過添加視覺細節(如按鈕、圖標等)讓網頁更生動。
5 趨勢掌握 2021 年網頁的設計方向
受到疫情影響,包含繳費、金融交易和購物的方式都轉到線上完成,現在的網頁設計就好比是線下門市的店面,好的 UI/UX 設計顯得更加重要。以下是 Forbes 整理今年流行的 5 個 UI/UX 設計趨勢:
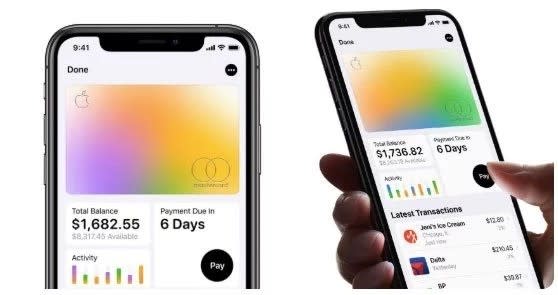
1.玻璃擬態(Glassmorphism)
UI/UX 正往極簡主義的方向發展,因此網頁設計應避免任何不必要的訊息或圖片,以保持讀者在站內的停留時間更長。「玻璃擬態」是一種新趨勢, 這詞原意是指物體漂浮在空中時,可以看穿的通透感。例如,蘋果與高盛合作發行的網路銀行信用卡「Apple Card」 就是建立在這種玻璃擬態設計概念上,遠看覺得它是一張透明卡片,在視覺上則漂浮在空間中,隨著使用者的消費累積會慢慢地改變顏色。

2.大又響亮的文字排版
對內容相對沒那麼吸睛的網頁來說,好排版顯得更重要。雖然大膽的排版有時會比較冒險,不過事實證明大部分都是成功的,另外只要確保易讀性,也可以跳脫舊有框架,嘗試一些新的、富有設計感的字型,達到讓讀者自動「看這裡」的效果,此外也可以試試在同一行中組合不同的字體來凸顯重點。
3.運用抽象幾何元素
具有線條、形狀和角度的抽象藝術一直是受大眾喜愛的風格之一,透過顏色,還能增強吸睛度,讓用戶不會分散注意力,將視線集中在網站建構者想強調的重點上,並且能在趣味性和商業上取得平衡,就像在電腦地圖上嘗試使用抽象幾何元素,使用者就能更記住特定位置。
4.3D 圖像
隨著 UI 設計師打造 3D 圖像變得愈來愈快速,3D也更容易出現在網頁上。 今年,3D 的趨勢之一是將現實生活中的人臉,描繪成藝術卡通人物。這與我們每天在螢幕上看到的逼真圖像不同,將人物可愛化,從美學角度來說是令人愉悅的設計。當我們把 3D 元素添加到 2D 照片中,也能建構比一般照片更多的細節和深度。
5.語音用戶介面(VUI)
科技發展的同時,語音扮演的角色也愈加吃重,我們常能透過語音命令與手機互動,畢竟相較於打字,說話是更直覺的動作。現在無論是打開車庫門、預約行程、叫外送或啟動汽車,都能透過聲音實現,且對殘障人士更友善。將自家網站可以接受語音指令,也將是重要趨勢。
總而言之,對用戶體驗來說,設計是相當重要的一個部分。現在各網站有這麼好的用戶體驗,也是前人大膽挑戰的成果,各式 App 介面也證明,藝術、設計和技術終能取得一個完美的平衡。

 Yahoo奇摩新聞
Yahoo奇摩新聞 